Анализировал недавно блоги путешественников, говорить о том, что почти все выбирают в качестве основы для сайта WordPress не буду, а вот о скорости загрузки страниц, и почему стоит над этим задуматься, распишу. Вопрос скорости загрузки страниц сайта в последнее время достаточно актуален и, думаю, с развитием популярности мобильных устройств, будет набирать обороты. Мало кому захочется ждать даже 5 секунд, пока откроется страничка блога.
Как определить скорость загрузки страницы?
Есть несколько способов определить скорость загрузки страниц на вашем блоге (или другом сайте).
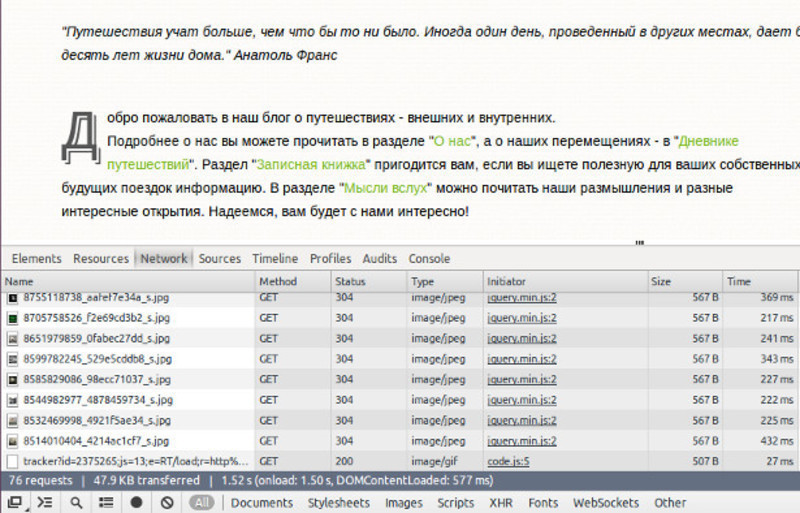
Я предпочитаю использовать Chrome. Для вызова отладчика в Chrome, заходим на тестируемую страницу и нажимаем F12. Для теста скорости загрузки страницы нам нужна будет вкладка "Network".

Далее для чистоты эксперимента загрузим страницу в обход кэша браузера. Для этого обновим страницу комбинацией клавиш ctrl+F5. Ждём, пока загрузиться страница, и в таблице внизу будет показан объём загруженных данных и время, затраченное на полную загрузку страницы.
После можно проанализировать каждый в отдельности элемент станицы и выявить, что тормозит загрузку, если результаты теста вас не удовлетворили.
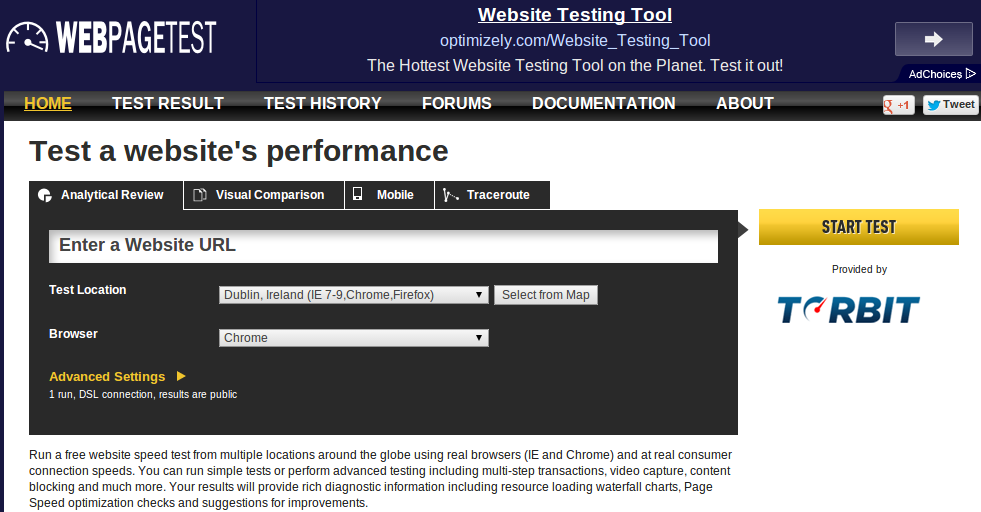
2. Второй способ: использовать сервис webpagetest
Данный сервис хорошо тем, что анализирует почти все параметры, влияющие на скорость загрузки страниц. Также у него есть куча полезных настроек, что позволит определить скорость загрузки вашего блога в разных браузерах из разных странах.

Как по мне лучше, выбирать второй вариант для тестов - он более точный.
От чего зависит скорость загрузки страниц?
Скорость загрузки страницы зависит от нескольких факторов:- - расположение хостинга и конечного клиента
- - мощности канала и серверного железа на хостинге
- - движка, на котором работает ваш сайт
- - размера изображений и скриптов на странице
Разберём подробнее, как можно оптимизировать скорость с которой загружаются ваши страницы.
Изображения. Первое, на что следует обратить внимание, это изображения. Зачастую мы их загружаем как есть, только изменяя размер. Да ещё и на страницу размещаем полноразмерную фотографию, уменьшая её только с помощью html. В итоге загрузка изображений занимает чуть ли не 50% от общего времени.Как оптимизировать изображения для сайта?
Если вы работаете в photoshop, то там есть очень хорошая функция "Сохранить для WEB". Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
- Формат: лучше всего сохранять изображения в JPEG.
- Качество: от 75% до 95%
- Устанавливаем, если надо, необходимые размеры картинки.
- все изображения по горизонтали сделать 800px:
mogrify -resize 800 *.jpg - 800px, причем только для тех картинок, которые больше 800px:
mogrify -resize 800\> *.jpg - изменить по высоте и выставить всем высоту 800px:
mogrify -resize x800 *.jpg
Как оптимизировать скрипты на сайте?
Современные web-дизайны сайтов уже нельзя представить без использования javascript. Почти везде присутствуют те или иные библиотеки. Наиболее часто используется jquery. В данном случае надо постараться по возможности использовать для подгрузки скриптов популярные сети доставки контента или СDN. Что такое CDN:
Сеть доставки (и дистрибуции) контента (англ. Content Delivery Network или Content Distribution Network, CDN) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию контента конечным пользователям в сети Интернет. Использование контент-провайдерами CDN способствует увеличению скорости загрузки интернет-пользователями аудио-, видео-, программного, игрового и других видов цифрового контента в точках присутствия сети CDN. На скорость загрузки веб-страницы и её содержимого сильно влияет то, насколько далеко пользователь находится от сервера. Это происходит из-за того, что при использовании технологии TCP/IP, применяемой для распространения информации в сети Интернет, задержки при передаче информации зависят от количества маршрутизаторов, находящихся на пути между источником и потребителем контента. Размещение контента между несколькими серверами средствами CDN сокращает сетевой маршрут передачи данных и делает загрузку сайта быстрее с точки зрения пользователя.
Основные CDN для загрузки различных скриптов:
Хорошая статья про CND есть на хабре: http://habrahabr.ru/post/109309/
Так можно почти все библиотеки скриптов загружать с CDN.
Что делать со скриптами, которых нет в сетях доставки?
Ответ прост - оптимизировать сами скрипты. Если у вас нет необходимых навыков для этого, предлагаю использовать умы других людей, которые придумали штуку, под названием Minify. Библиотека minify существует как отдельно, так и в виде плагина для WordPress. Minify минимизирует, объединяет и кэширует JavaScript-файлы, а также CSS файлы.Для тех, кто вообще не хочет разбираться в этом, есть хороший сервис CloudFlare, причём данным сервисом можно пользоваться бесплатно! В общем-то, для многих это будет отличным решением. Ознакомиться на русском с CloudFlare, можно тут: https://ru.cloudflare.com/overview
А как вы оптимизируете скорость загрузки ваших страниц?
Стать подписчиком
Получайте наши новые посты прямо на почту. Обещаем не спамить!